The Tango Live Embed Code is currently set to "auto-fit" sizing to certain platforms. This doesn't render well for some platforms though... like Webflow.
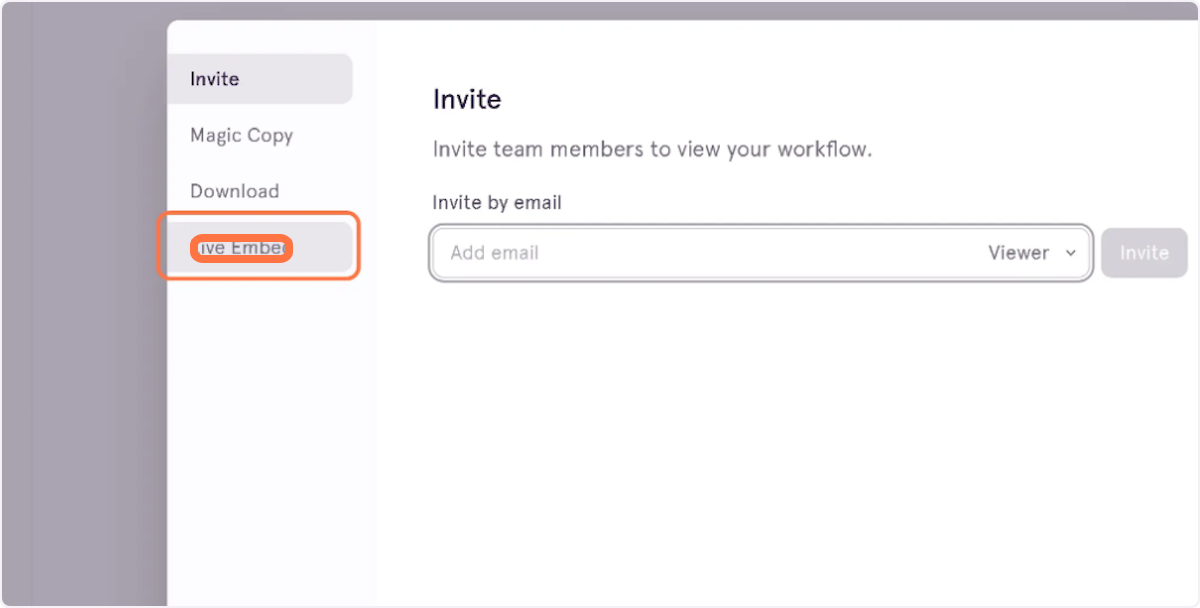
3. Click on Live Embed

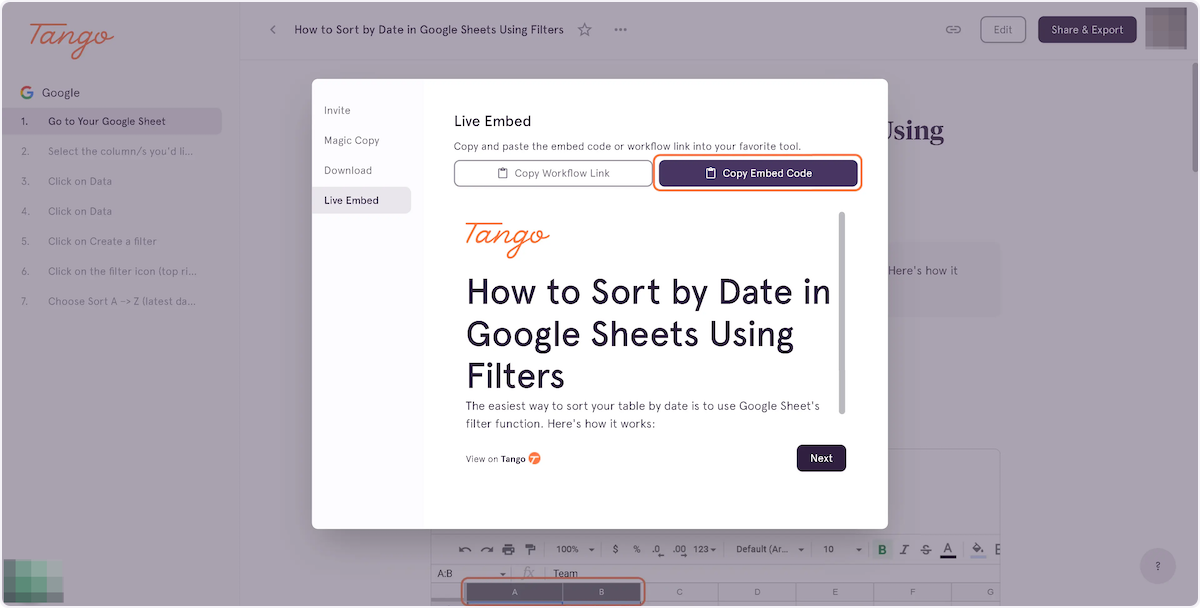
4. Click on Copy Embed Code

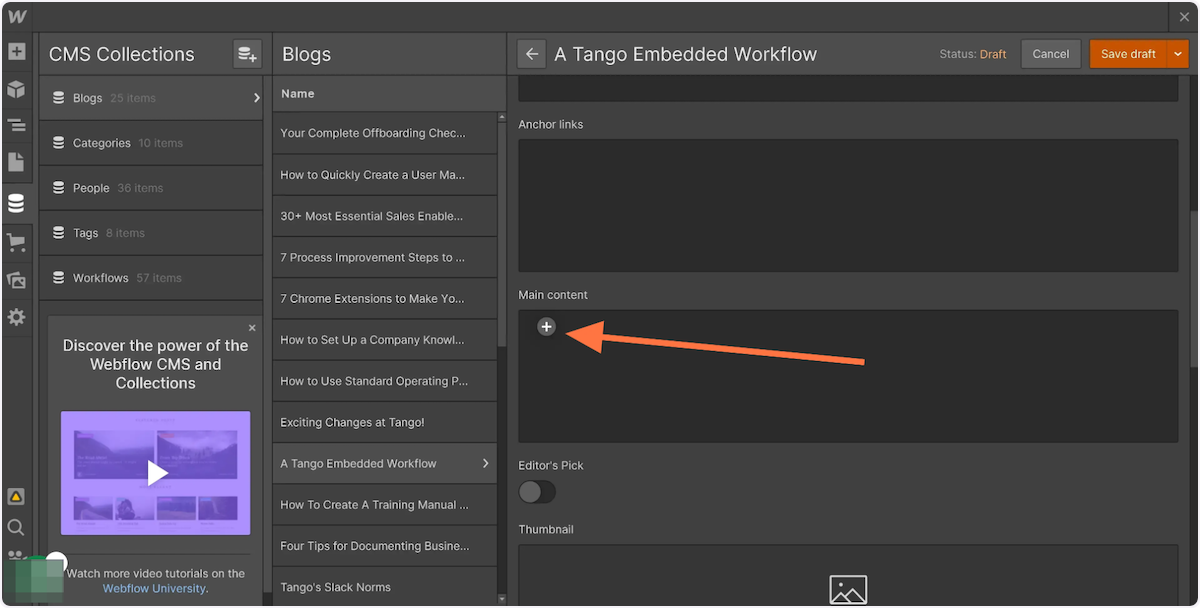
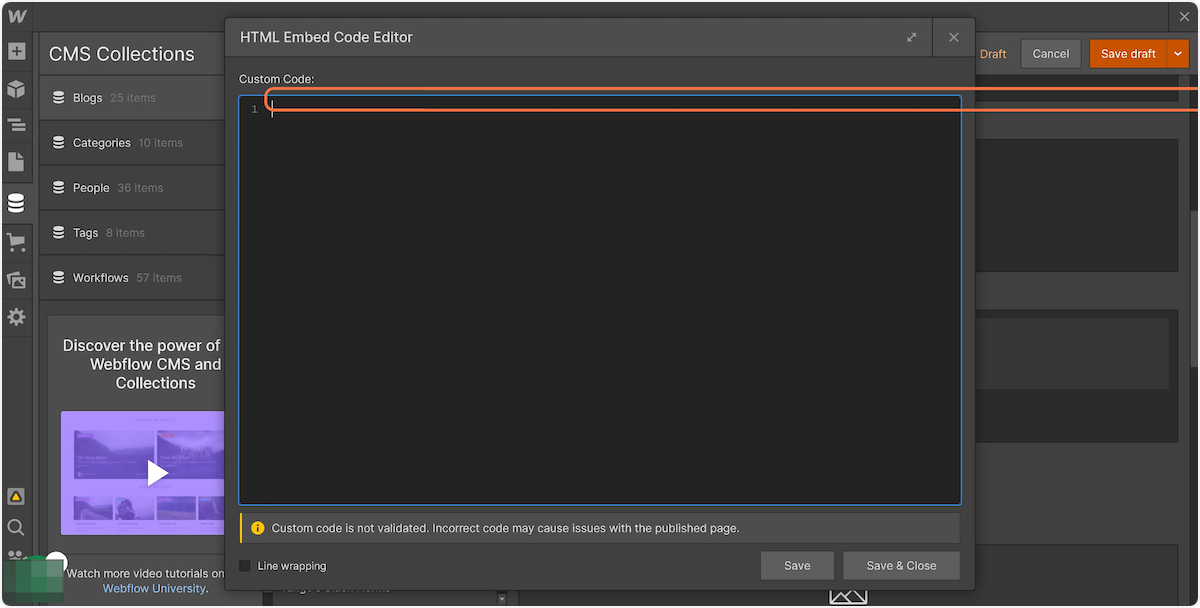
6. Click on the "+" Symbol in the Main Content field

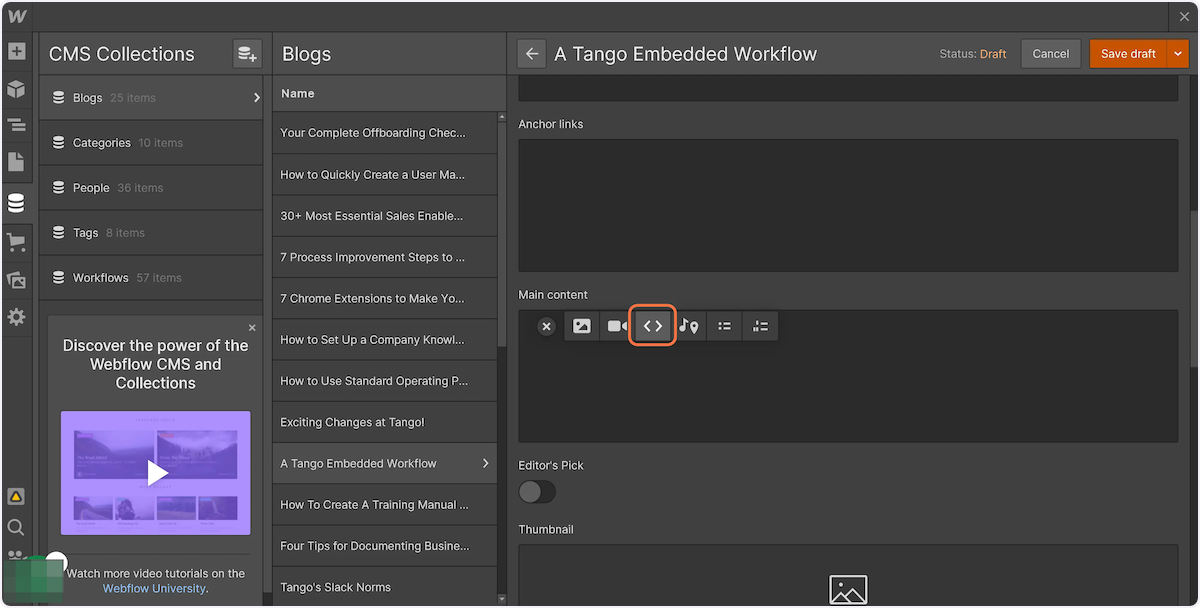
7. Click on "Embed Code"

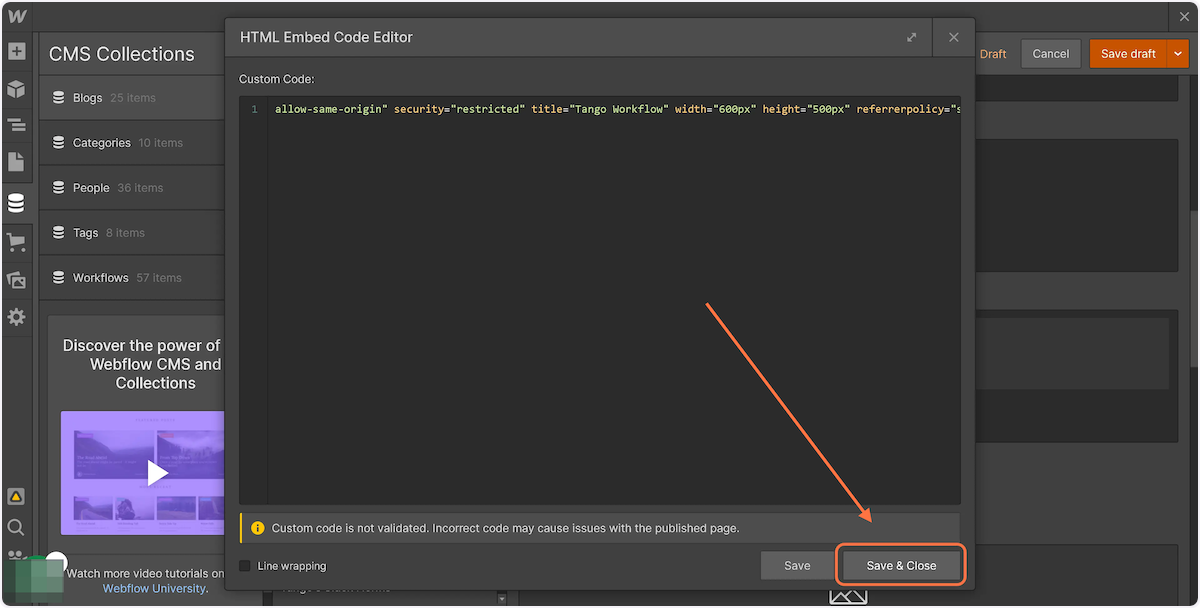
8. Paste the Iframe code into text area

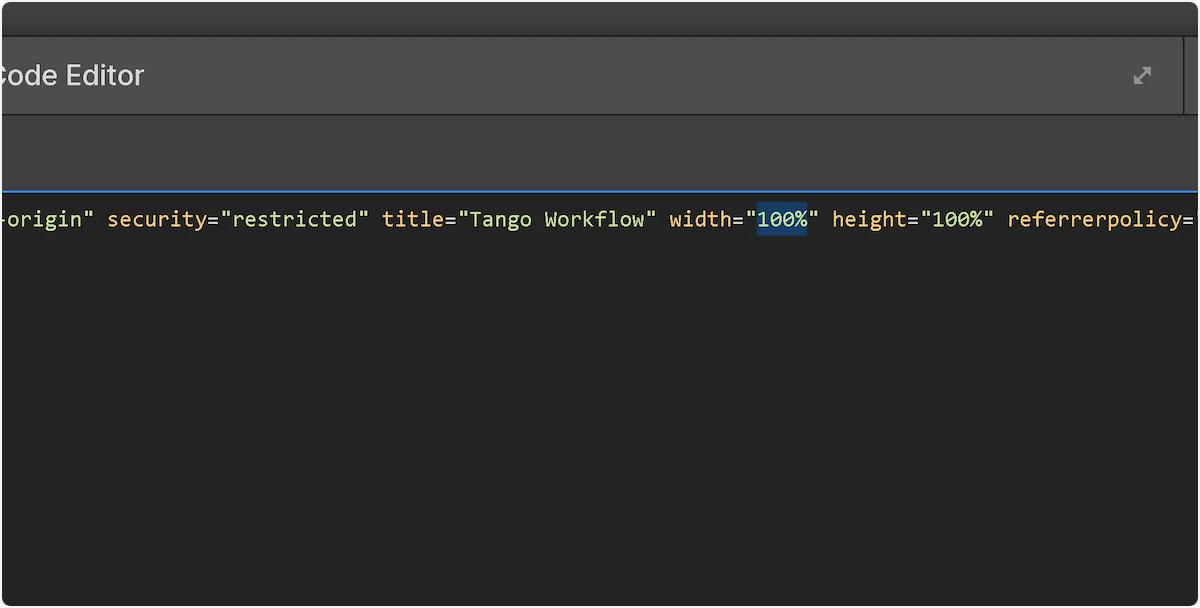
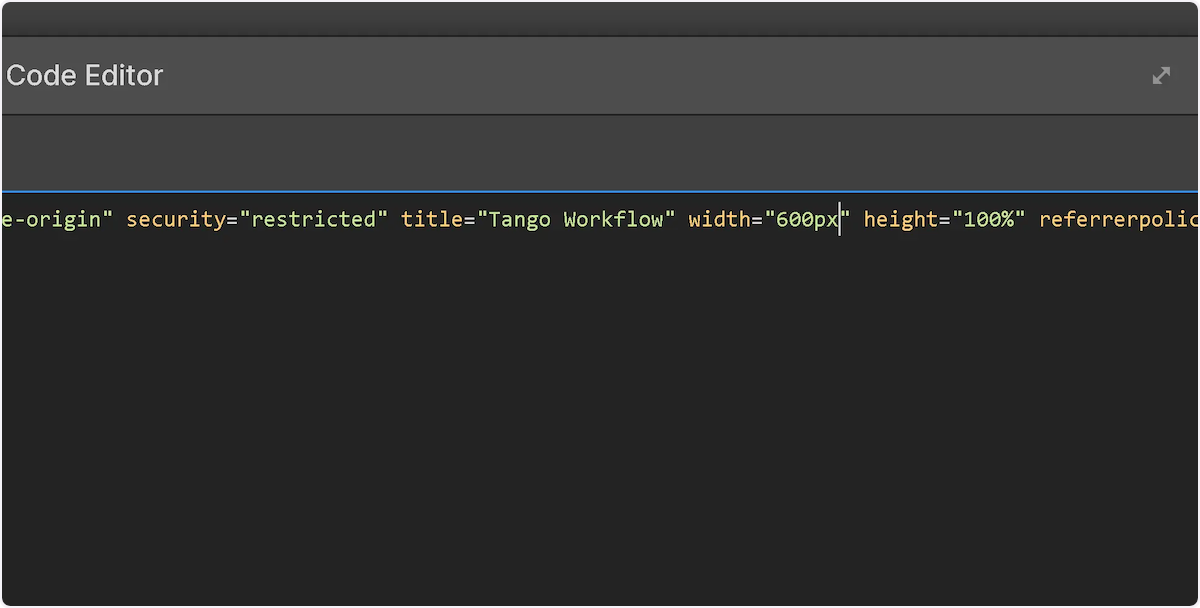
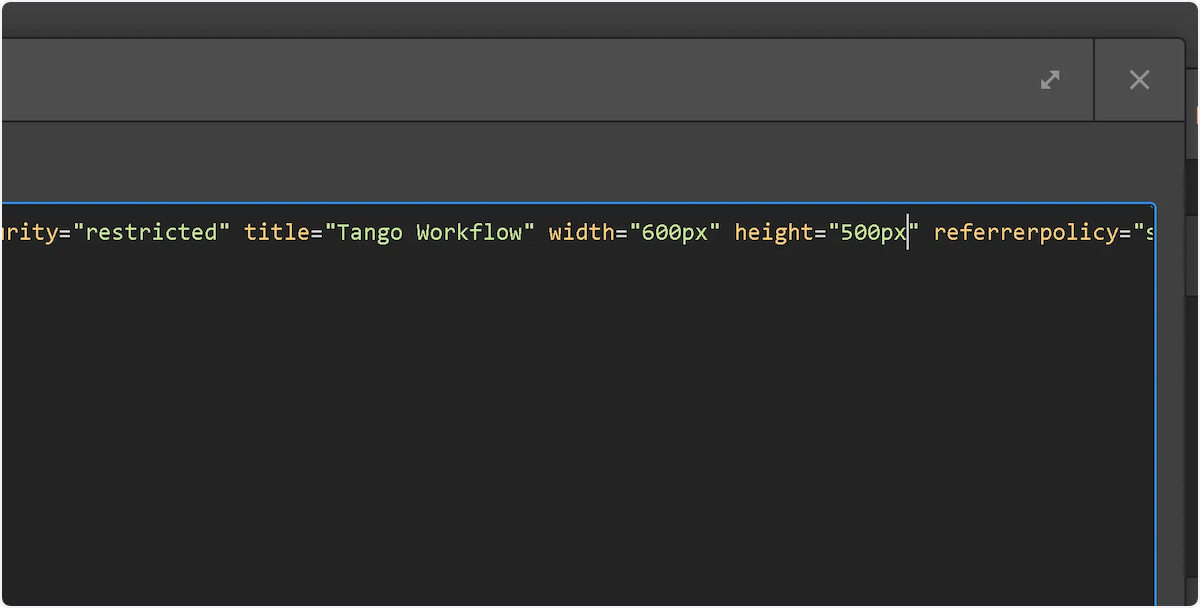
9. Adjust Width

10. Type "600px"

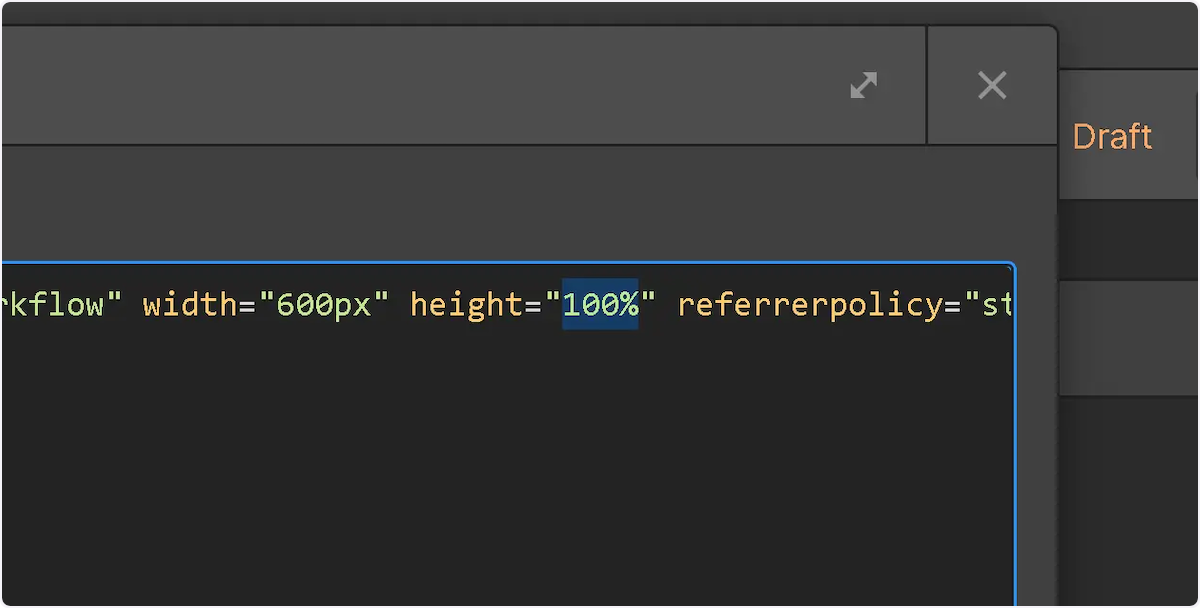
11. Adjust Height

12. Type "500px"

13. Click on Save & Close

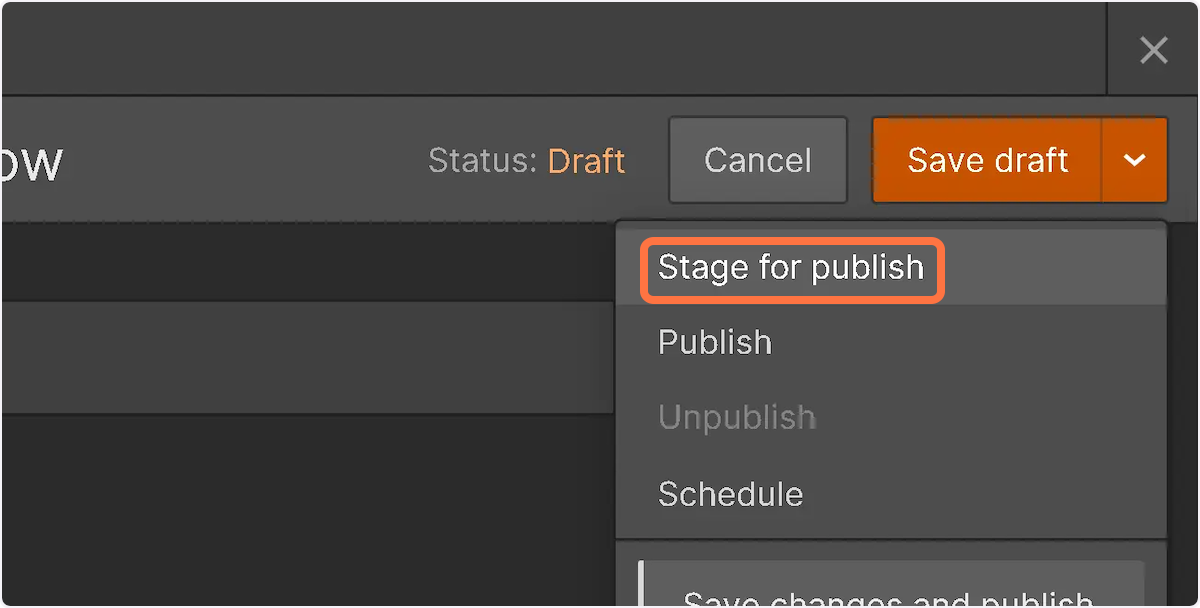
15. Click on Stage for publish

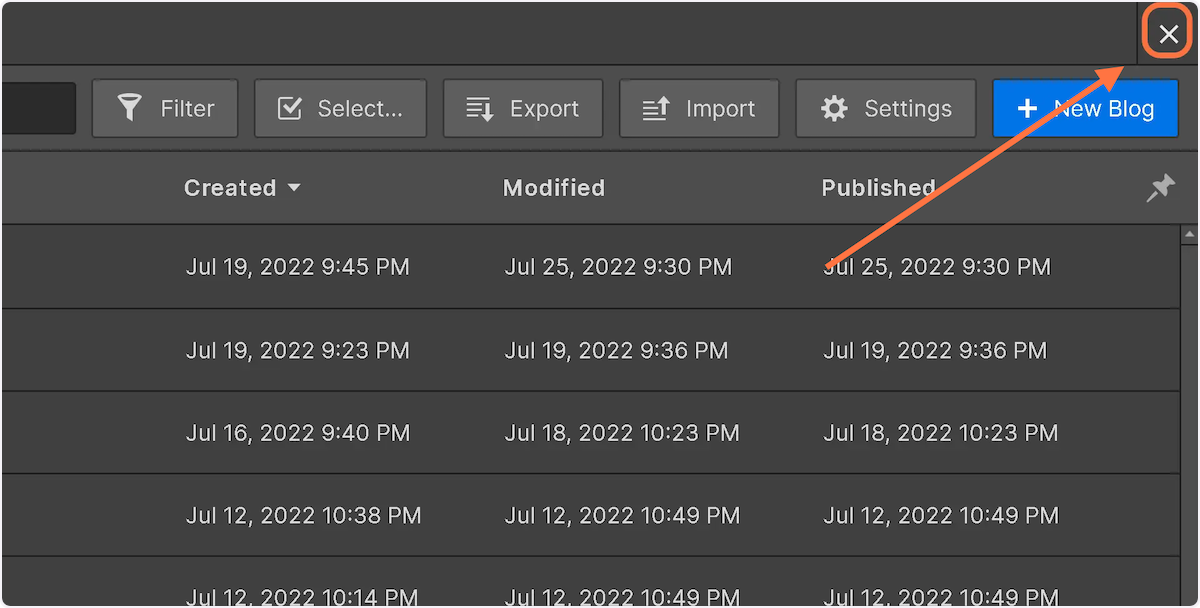
16. Click "x" to leave Blog area

17. Click on Publish

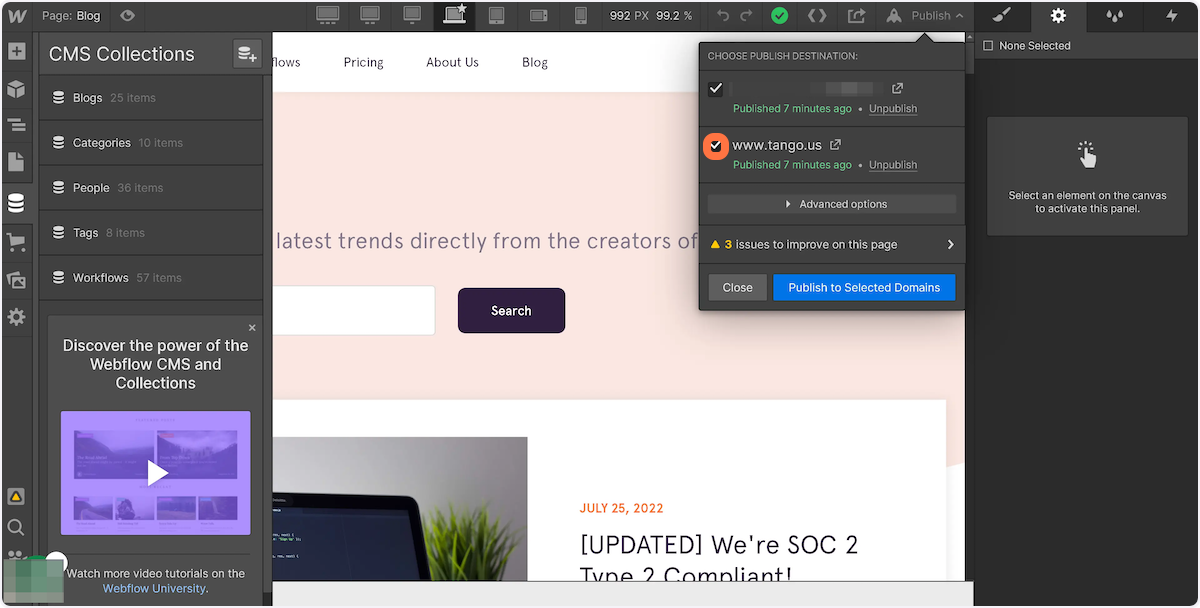
18. Check off the main site

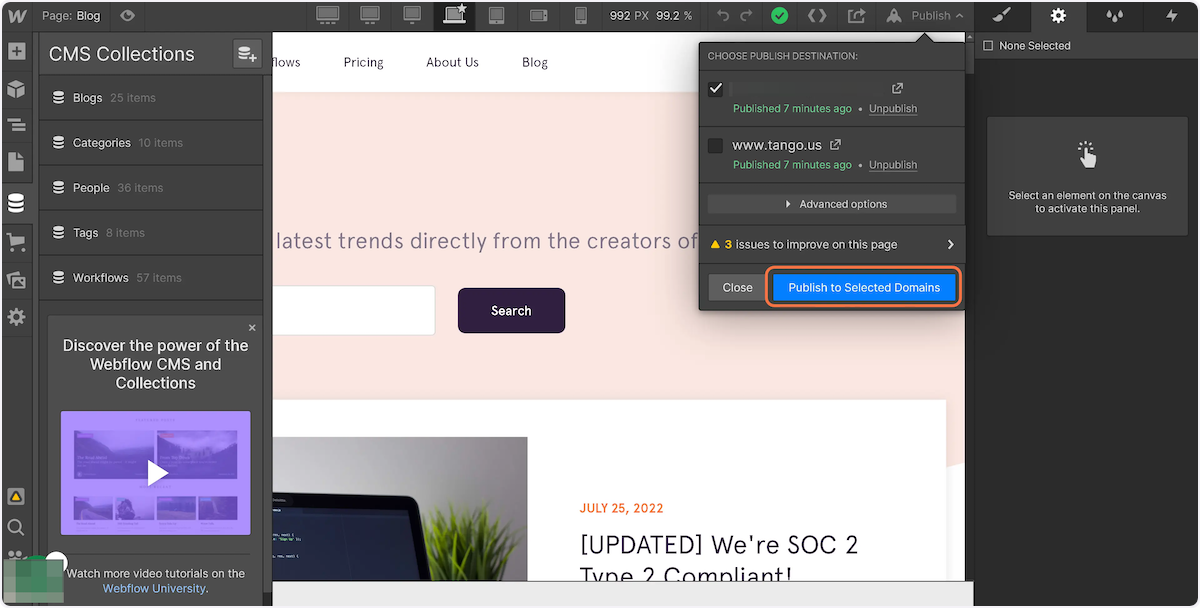
19. Click on Publish to Selected Domains

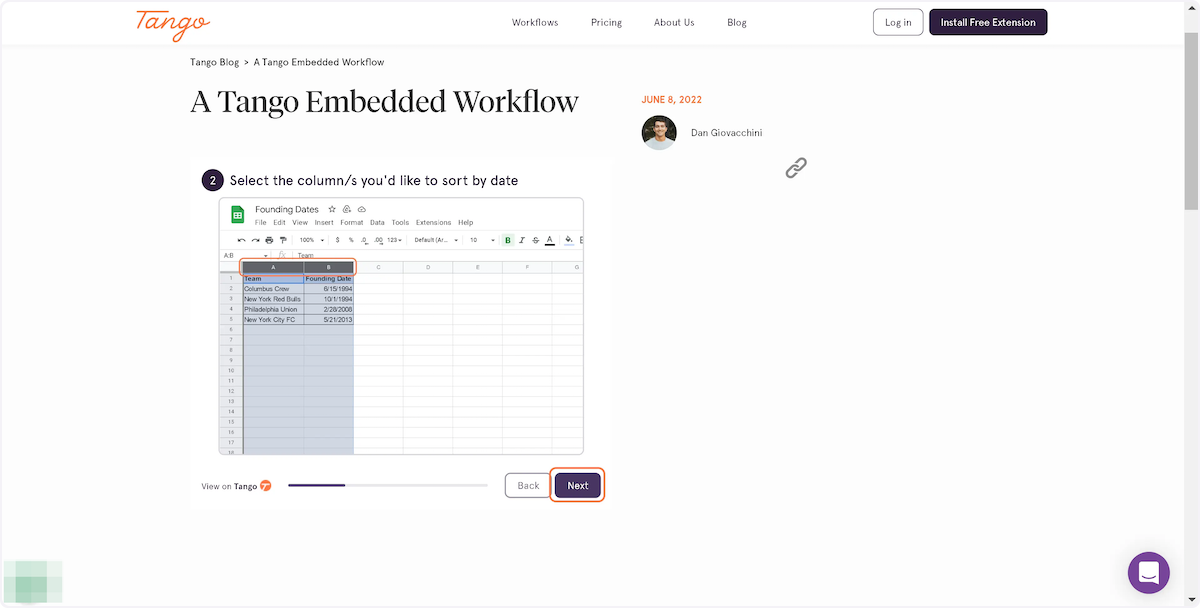
22. Click on JUNE 8, 2022…

23. The Embedded Workflow looks good!

Friends don't let friends learn the hard way.
Create how-to guides, in seconds.











